| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- regression
- 회귀
- java
- 프로그래머스
- Computer Science
- 백준
- C++
- Spring JPA
- spring boot
- python
- modern c++
- SECS/GEM
- Spotify Api
- Gem
- SECS
- 회원가입
- Baekjoon
- SW Expert Academy
- Bitget
- spotify
- CS
- 비트겟
- Spring
- c
- 스포티파이
- 자바
- programmers
- 파이썬
- SECS-II
- SWEA
- Today
- Total
비버놀로지
[Spotify 스포티파이] 2. Spotify OPEN API 환경준비 본문
github.com/spotify/web-api-auth-examples
spotify/web-api-auth-examples
Basic examples to authenticate and fetch data using the Spotify Web API - spotify/web-api-auth-examples
github.com
스포티파이에서 제공해주는 샘플코드이다.
위에서 제공해주는 코드를 이용을 해서 실행을 하게 되면 Spotify OPEN API를 활용할 수 있다.
위의 코드를 설치해 준 후,
$ npm install
$ cd authorization_code
$ node app.js위와 같은 코드를 실행 해 주면,
app.js에 저장된 포트번호 8888을 이용해 접속이 가능하다.
http://localhost:8888/
다음 앞서 발급 받은 client_id와 client_secret을 입력해 줘야 한다.
아래의 코드는 authorization_code/app.js의 일부이다.
그리고 redirect_url의 경우 http://localhost:8888/callback 를 활용한다.

Url이 잘못되면 'Log in with Spotify'를 클릭했을 때 위와 같이 출력될 수 있는데, 그 때는

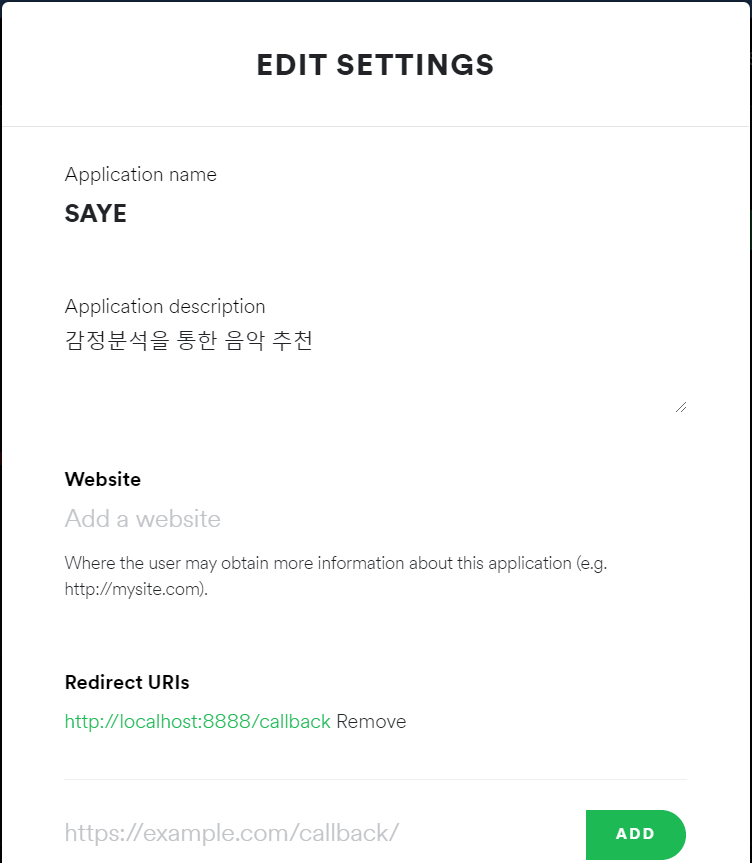
위와 같이 Redirect URLs를 추가했는지 꼭 확인을 하자!!
developer.spotify.com/dashboard/applications에 들어가서 Edit setting에 가면 위와 같은 설정을 할 수 있으니 꼭 확인하자!!
var client_id = 'CLIENT_ID'; // Your client id
var client_secret = 'CLIENT_SECRET'; // Your secret
var redirect_uri = 'REDIRECT_URI'; // Your redirect uri아래는 전체 코드 이다.
authorization_code폴더 안에 app.js 코드이다.
/**
* This is an example of a basic node.js script that performs
* the Authorization Code oAuth2 flow to authenticate against
* the Spotify Accounts.
*
* For more information, read
* https://developer.spotify.com/web-api/authorization-guide/#authorization_code_flow
*/
var express = require('express'); // Express web server framework
var request = require('request'); // "Request" library
var cors = require('cors');
var querystring = require('querystring');
var cookieParser = require('cookie-parser');
var client_id = ; // Your client id
var client_secret = ; // Your secret
var redirect_uri = ; // Your redirect uri
/**
* Generates a random string containing numbers and letters
* @param {number} length The length of the string
* @return {string} The generated string
*/
var generateRandomString = function(length) {
var text = '';
var possible = 'ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789';
for (var i = 0; i < length; i++) {
text += possible.charAt(Math.floor(Math.random() * possible.length));
}
return text;
};
var stateKey = 'spotify_auth_state';
var app = express();
app.use(express.static(__dirname + '/public'))
.use(cors())
.use(cookieParser());
app.get('/login', function(req, res) {
var state = generateRandomString(16);
res.cookie(stateKey, state);
// your application requests authorization
var scope = 'user-read-private user-read-email';
res.redirect('https://accounts.spotify.com/authorize?' +
querystring.stringify({
response_type: 'code',
client_id: client_id,
scope: scope,
redirect_uri: redirect_uri,
state: state
}));
});
app.get('/callback', function(req, res) {
// your application requests refresh and access tokens
// after checking the state parameter
var code = req.query.code || null;
var state = req.query.state || null;
var storedState = req.cookies ? req.cookies[stateKey] : null;
if (state === null || state !== storedState) {
res.redirect('/#' +
querystring.stringify({
error: 'state_mismatch'
}));
} else {
res.clearCookie(stateKey);
var authOptions = {
url: 'https://accounts.spotify.com/api/token',
form: {
code: code,
redirect_uri: redirect_uri,
grant_type: 'authorization_code'
},
headers: {
'Authorization': 'Basic ' + (new Buffer(client_id + ':' + client_secret).toString('base64'))
},
json: true
};
request.post(authOptions, function(error, response, body) {
if (!error && response.statusCode === 200) {
var access_token = body.access_token,
refresh_token = body.refresh_token;
var options = {
url: 'https://api.spotify.com/v1/me',
headers: { 'Authorization': 'Bearer ' + access_token },
json: true
};
// use the access token to access the Spotify Web API
request.get(options, function(error, response, body) {
console.log(body);
});
// we can also pass the token to the browser to make requests from there
res.redirect('/#' +
querystring.stringify({
access_token: access_token,
refresh_token: refresh_token
}));
} else {
res.redirect('/#' +
querystring.stringify({
error: 'invalid_token'
}));
}
});
}
});
app.get('/refresh_token', function(req, res) {
// requesting access token from refresh token
var refresh_token = req.query.refresh_token;
var authOptions = {
url: 'https://accounts.spotify.com/api/token',
headers: { 'Authorization': 'Basic ' + (new Buffer(client_id + ':' + client_secret).toString('base64')) },
form: {
grant_type: 'refresh_token',
refresh_token: refresh_token
},
json: true
};
request.post(authOptions, function(error, response, body) {
if (!error && response.statusCode === 200) {
var access_token = body.access_token;
res.send({
'access_token': access_token
});
}
});
});
console.log('Listening on 8888');
app.listen(8888);

위의 칸을 모두 채워 넣고 서버를 다시 실행하게 되면 인증화면이 나오는 것을 확인할 수 있다.
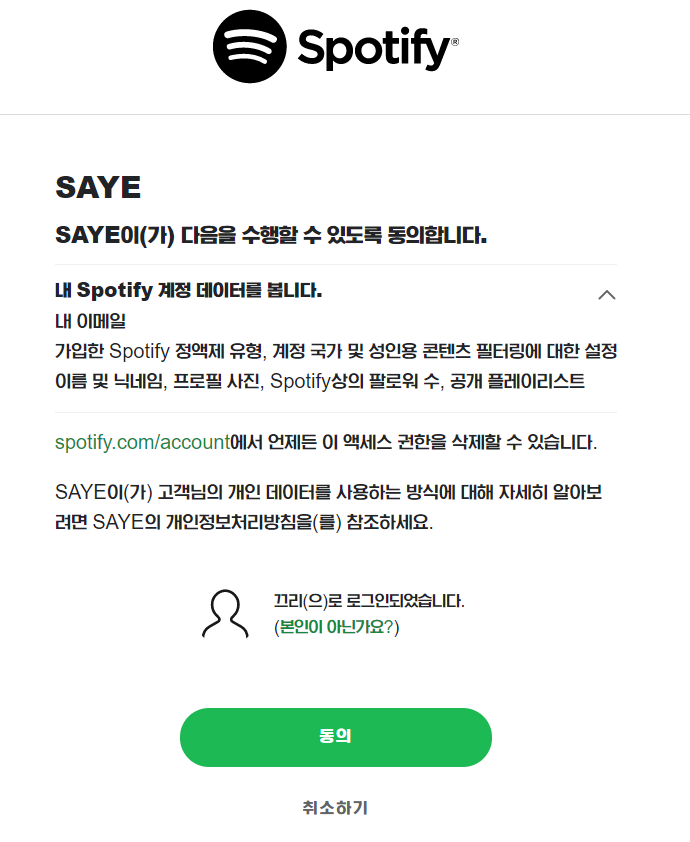
재실행이 되면 'Log in with Spotify'를 누르면 아래와 같은 인증 절차가 나오게 된다.

위에 동의를 눌러주면 이제 Spotify OPEN API를 활욜할 준비가 끝이 났다.

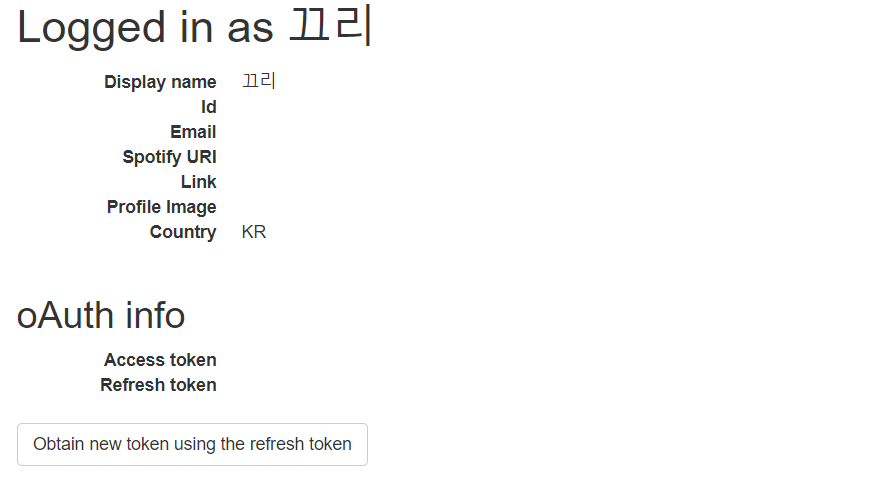
완료가 되면 위와 같은 Log가 나오게 된다.
'OPEN API 활용' 카테고리의 다른 글
| [Spotify 스포티파이] 6. Spring Boot 기본 Code (0) | 2021.03.25 |
|---|---|
| [Spotify 스포티파이] 5. Spring Boot 사전준비 (0) | 2021.03.25 |
| [Spotify 스포티파이] 4. Spotify Data 추출 (0) | 2021.03.09 |
| [Spotify 스포티파이] 3. Spotify OPEN API 특정 artist의 top 10 playlist 가져오기 (0) | 2021.03.09 |
| [Spotify 스포티파이] 1. Spotify OPEN API 가입 (0) | 2021.03.09 |